
Altitude XR Heads-up Display UI
As part of Springboard's industry design project I was tasked to help a VR/AR startup company called Digitalogia ideate and design their Altitidue XR's desktop's Heads-up Display.
My Role
UX Designer
Project Duration
1 month
Area of Focus
Virtual Reality / 3D / Collaboration
Synopsis
Background
As part of a 4 week long Springboard project, I was put into a team to work as a UX design contractor for a company called Digitalogia. We mainly focused on designing the UI of Altitude XR's HUDs; from user and competitive analysis to ideation to high fidelity wireframes.
The Team
Our team consist of two designers, me included, and report directly to the CEO of Digitalogia.
-
Michael G (me) as UX Designer
-
Michael M as UX / UI Designer
Background info of Digitalogia
Digitalogia is a startup tech company that provides virtual reality services for construction, architecture, and energy clients. Their product Altitude XR is one of those services, designed to combine the client's work with online communication into one program.

Image taken from Digitalogia's website.
Challenges & Restrictions
-
Altitude XR is first a desktop non browser program.
-
Primarily focused on designing the UI of the HUD.
-
There were specific features that needs to be shown in the HUD like primary tools, secondary tools as requested by Digitalogia.
-
Due to time constraints, we are restricted to show only a few to the features and their web flows.
-
Due to the online virtual reality industry's young age, we were limited to what competitors have for us to analyze.
-
Information about the user description and journeys were limited, all were provided by Digitalogia.
User Analysis
Before designing the UI for Altitude XR's HUD, we requested the Digitalogia to give whatever information he has about their user base. Most of the user information and journey were provided by their descriptions of what their stakeholders are like.

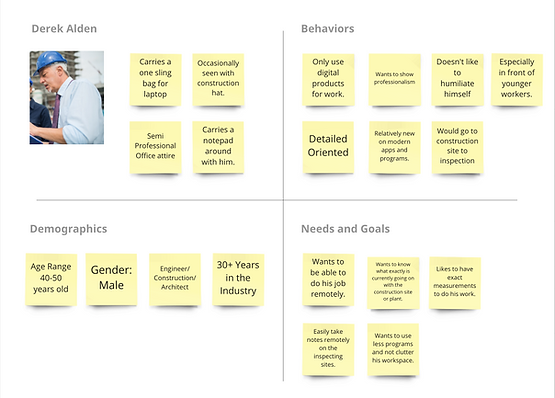
Derek Alden
" With everything remote due to Covid 19, I find it tedious and troublesome to do my work properly, I felt that if there were something that could allow me and my co-workers to make accurate notes and measurements online on an offshore plant."
A proto persona that was created from the information provided by the CEO.
Derek is a senior manager of a energy based plant that relies on going onsite to make detail notes and measurements on what they need. With Covid 19 he is forced to rely on online meetings, video recordings, and images to complete his work.
Derek's daily journey
In addition Digitalogia also gave us a couple of daily routes of what someone like Derek would be in when working and collaborating online. As you can see the chart below a lot the issues such as receiving information through live videos or online meetings can cause a lot of time spent, not to mention if the information was inaccurate.

Recreation of what the user's journey looked like.

How can we design Altitude XR's Heads-up Display so that it allows its user to be able to accurately conduct and collaborate their work online.
Brainstorming
The information below is were we did our competitive analysis and how it also impacted our ideation process. Many of the competitors that we analyzed were from observation their videos or screenshots as some are only avaliable in virtual realtiy headsets or unable to obtain a demo copy. Timeline wise, the competitive research and secondary research were conducted simultaneously with the user analysis.
Inspirations & Competitors
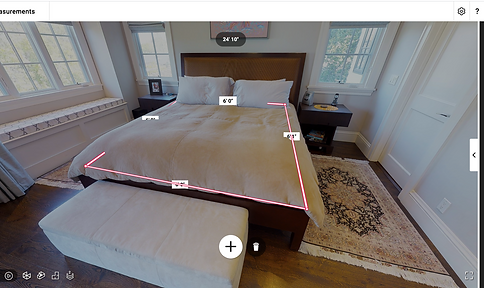
Matterport
Matterport is a desktop to mobile application that uses camera 360 view instead of a 3D generated space. The UI is simplistic and minimal which allows the app to feel clean and can be used in responsive design.
One of the things that I find cool is that is has a unique system that allows you to accurately measure and take notes in the space.

Screenshot taken from the Matterport browser page.
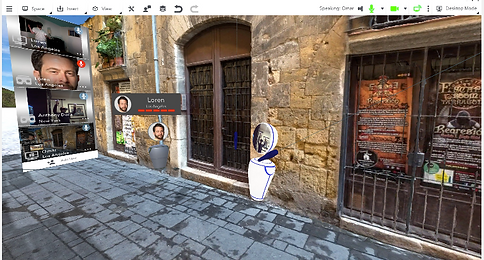
Cavrnus
The UI has a old fashion early 2000s feel to it, designed for desktop in mind similar to 3D programs like Solidworks.
The feature that is most unique is its integration with online meetings, so that workers can collaborate in the same 3D environment

Image taken from Cavrnus website.
vGIS
Interesting to note about vGIS is that they can allow its users to add ad hide 3D objects in real space. Helping them see what a building would look like it its built in a specific area.
Another feature that I find fascinating is the "xray" features that allows users to see the internal construction of buildings roads, such as pipping.

Screenshot taken from a vGIS video
Choosing which feature to pursue
Based off our user and competitive analysis, we prioritize these four features that you see below.

Brainstorming the user interface
Using the inspirations that we got, we sketched out a few ideas ranging from being very conservative with our designs appeal to the older audience to a much more modern design that can also be used for different devices and platforms.

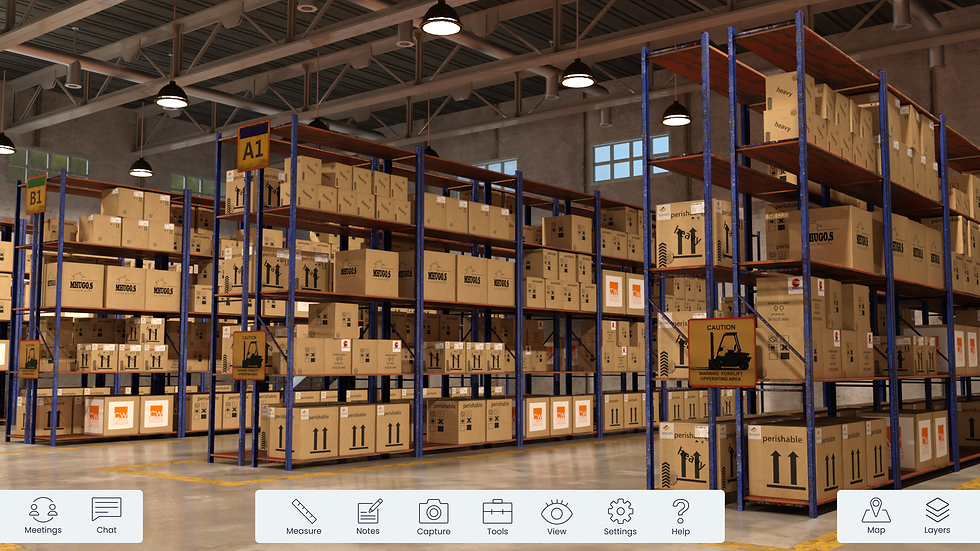
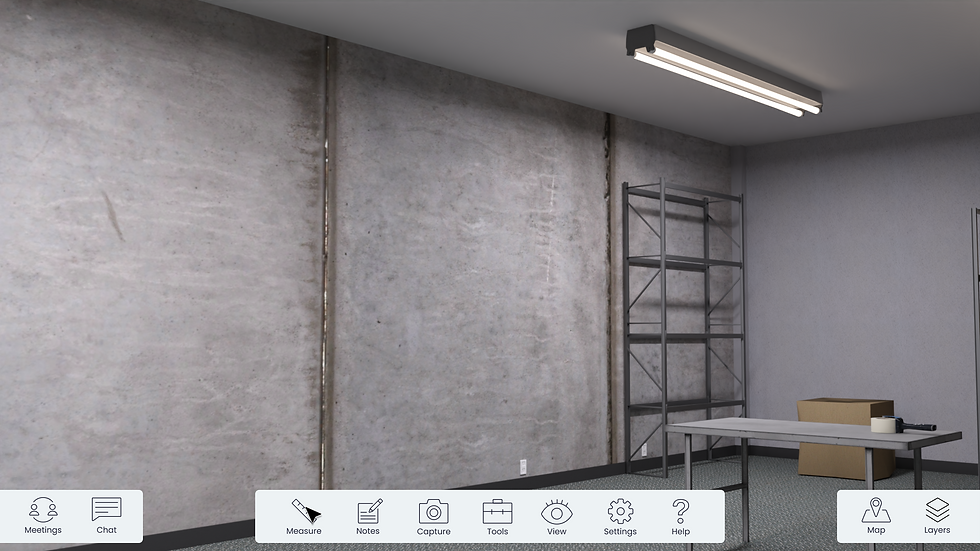
The design that we ended with
We ended up presenting to Digitalogia the design that see below because it allowed for easier access to the tools if the HUD is at the bottom. In addition, the design looks modern yet professional in order to appear to both older and younger users. We also felt that this design is much easier to implement on different devices especially in virtual reality.

Screenshot taken from our ideation presentation.
Exploring the user flows
To prevent any useless features or buttons that the user doesn’t need, we also draft out user flows to see what and how many steps the user would have to take in order to get or finish using the feature.

The user flow that you see above are used for both measurement and navigation features.
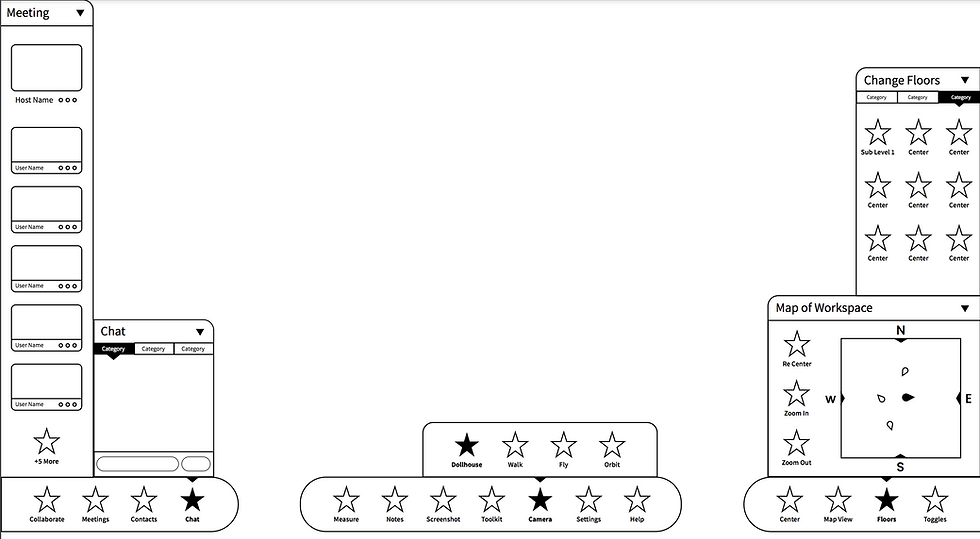
Low Fidelity Wireframes
After giving the green light by Digitalogia for our design, we started constructing the low fidelity wireframes in Figma. We also made some additional adjustments to the design such as placing all the UI elements on the borders of the screen in order to maximize the space which the user can see the 3D environment. This was also the time where we decided which features we should showcase their web flows.
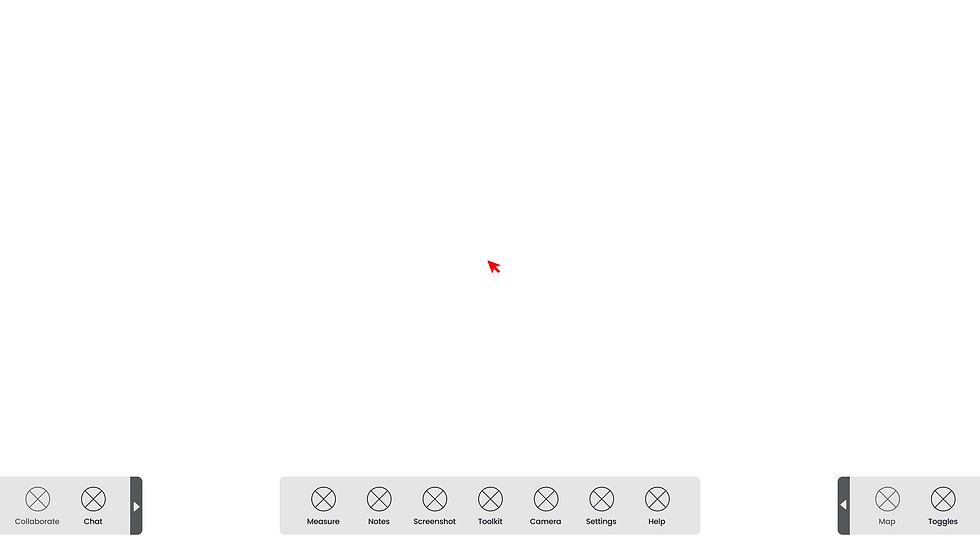
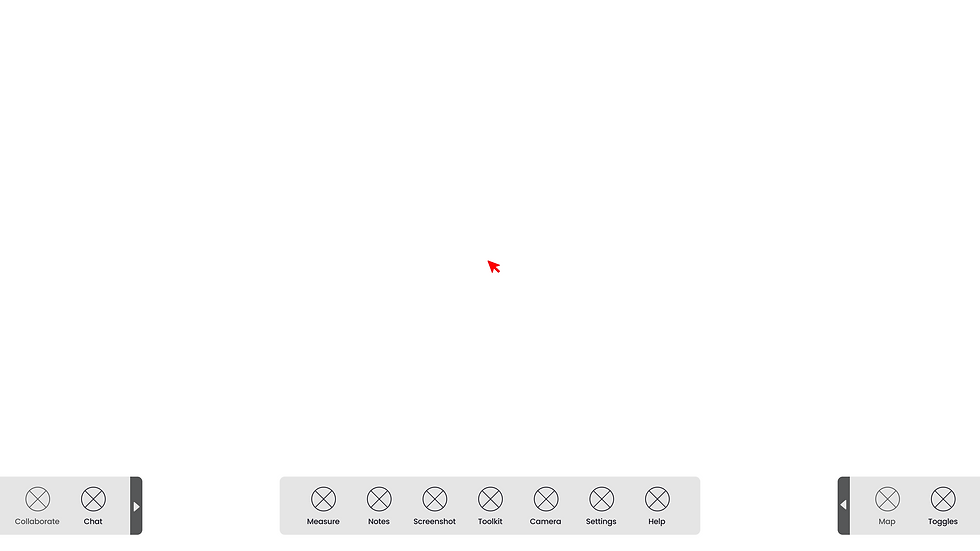
Collaboration Tool




Navigation Tool (Rooms & Toggles)




Measurement Tool




Note Taking Tool




High Fidelity Wireframes
Visual style guide
All of the visuals were based on Digitalogia's branding. In addition, the colors were chosen specifically because its contrast enough so that they can stand out from each other, both in light and dark mode. For the icons we went for a simplistic and minimalist style, so that it doesn't clutter up the HUD especially when its around 1.5 pixels large.



Screenshot taken from our Figma artboards.
High Fidelity Wireframes
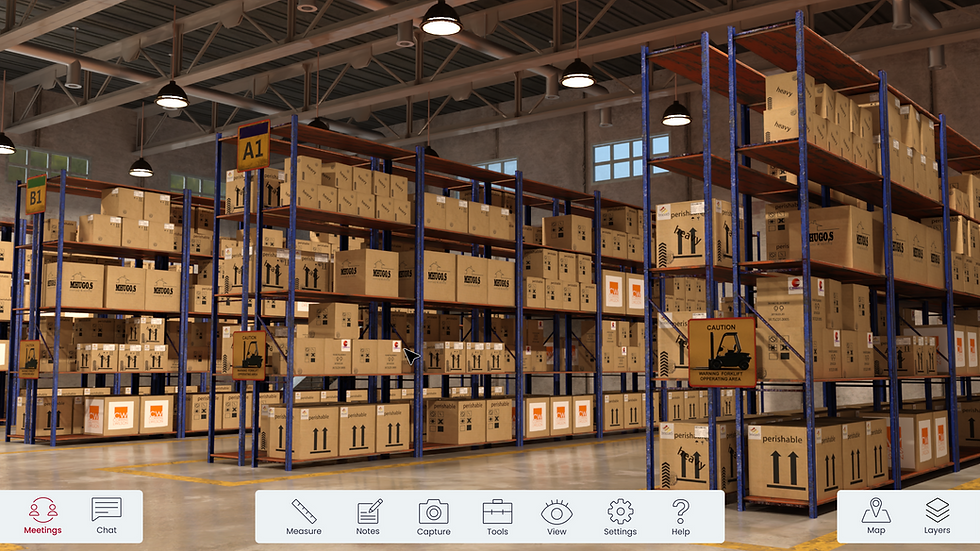
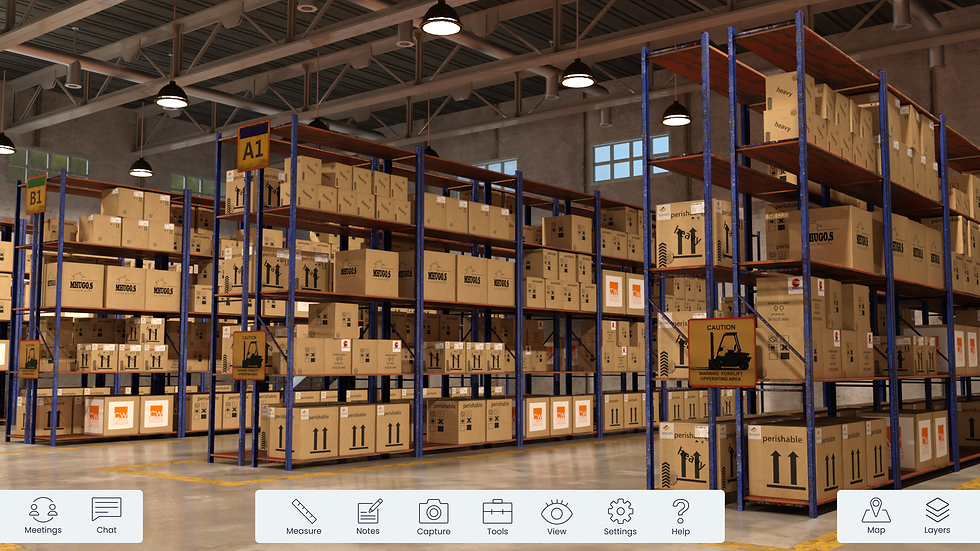
Collaboration Tool




Navigation Tool (Rooms & Toggles)




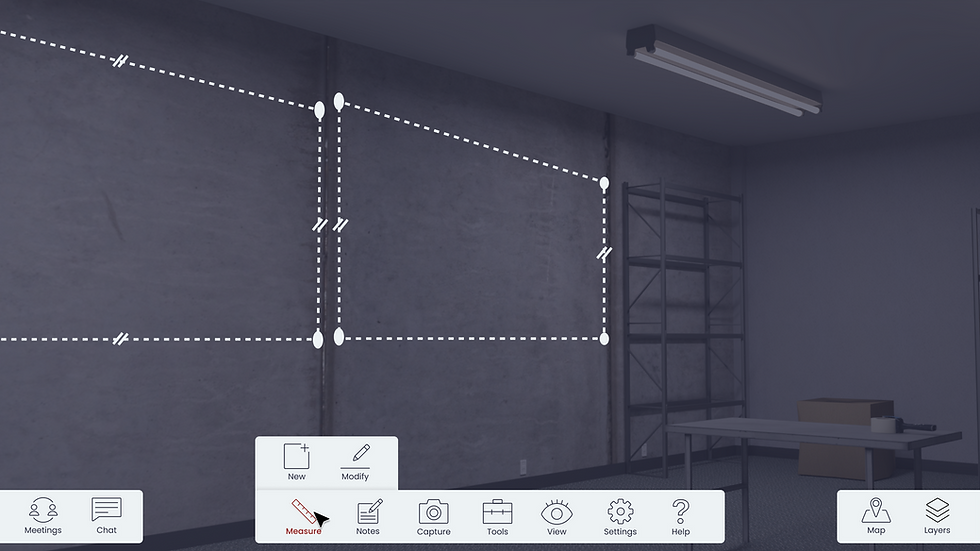
Measurement Tool




Note Taking Tool





Conclusion
Overall our efforts to help Digitalogia design the HUD for Altitude XR has exceed their expectations. The next steps would be handing our designs and give it to his software engineers to develop it into a full prototype to that he can present his stakeholders in the near future.
What I learned from the whole process
Using proto personas when there isn't any user research provided.
-
Since we weren't given any documents for our user analysis, we ended up asking the CEO himself in order to create a persona that we could use to determine what our designs should look like.
Working for a client under a tight deadline.
-
This is the first time where I had to work for a client in such as short timeframe. There were a lot of features and tools that we were planning on doing but we had to dial back to just 4 features due to time constraint.
What I can improve moving on
Plan out user flows before sketching the UI
-
This is somthing that I would improve on in the future, a mistake that I made when designing the UI, as I prioritized visualizing the UI over planning the user flows. Upon going back to drafting the user flows there were some features that had to be removed or combined because they either serve no purpose or had similar functions.








